Website speed is unquestionably crucial to offering a good UX. That is why Google has made it a primary ranking factor. Luckily for us, the search engine giant provides us with tools such as Lighthouse to test and improve our website performance and other key SEO elements.
Do you want to know what exactly Google Lighthouse is and how to get the most out of it? Take note!
What is Google Lighthouse
Lighthouse is an open-source free tool, designed to improve the performance and quality of web pages. It audits the pages to evaluate the loading speed, usability, and accessibility. This way, you get a report pointing out the main speed and SEO issues with clear instructions on how to solve them.
When you test a page with Lighthouse, it returns a score for each of the areas that influence your website's quality. Let's take a closer look at what this score is about in the next section.
What is the Lighthouse performing score?
Lighthouse groups the audits into five optimization categories: Performance, accessibility, Best Practices, SEO, and Progressive web apps. You get a score for each category which can go from 0 to 100. The higher your score the more search-engine and user-friendly your site is and you’ll have better chances to rank well in the SERPs. According to Google, a good score is between 90 and 100, from 50 to 89 needs improvement, and 0 to 49 is poor.
But what is the tool evaluating in each category? Below we explain what Google judges in each section, and what you can learn from it.
What can you check with Google Lighthouse?
As previously mentioned, when using Lighthouse you get evaluated in the following five aspects. To get a good score, you should ask yourself the following questions.
- Performance: Does your web page load quickly?
- Access: Is your site user-friendly? Is it accessible to everyone? Special attention is paid here to ensure that users with disabilities who need screen readers or special keyboards can access your website without difficulty.
- Best practices: Do you have a healthy code on the page? This category is intended for developers. It evaluates whether the page offers a clean and healthy code for example, with no deprecated libraries/APIs or with a secure HTTPS connection.
- SEO: Is your page search engine friendly? The basic aspects of On-Page SEO are checked, such as crawlability and indexability, empty titles and meta descriptions, or mobile-friendliness.
- PWA: Is your progressive web app fast, reliable, and installable?
Now that you know what Lighthouse is based on to score web pages, let's see how to use the tool.
How to use Google Lighthouse
Here’s a quick guide on using Lighthouse:
To start, choose whether you want to run the tool from a chrome browser (web.dev or DevTools.) or install the chrome extension. We explain each of the workflows below.
How to run Lighthouse in Chrome DevTools
This is your option if you don’t want to install an extension or run commands.
Step 1: Download Google Chrome for Desktop (if you haven’t already)
Step 2: Open a new browser in Google Chrome and go to the page you want to audit.
Step 3: Open Chrome DevTools - To do this, right-click on the page and select Inspect. You can also click on the Google Chrome ellipsis (the three vertical dots in the top right corner) and go to More tools > Developer tools.
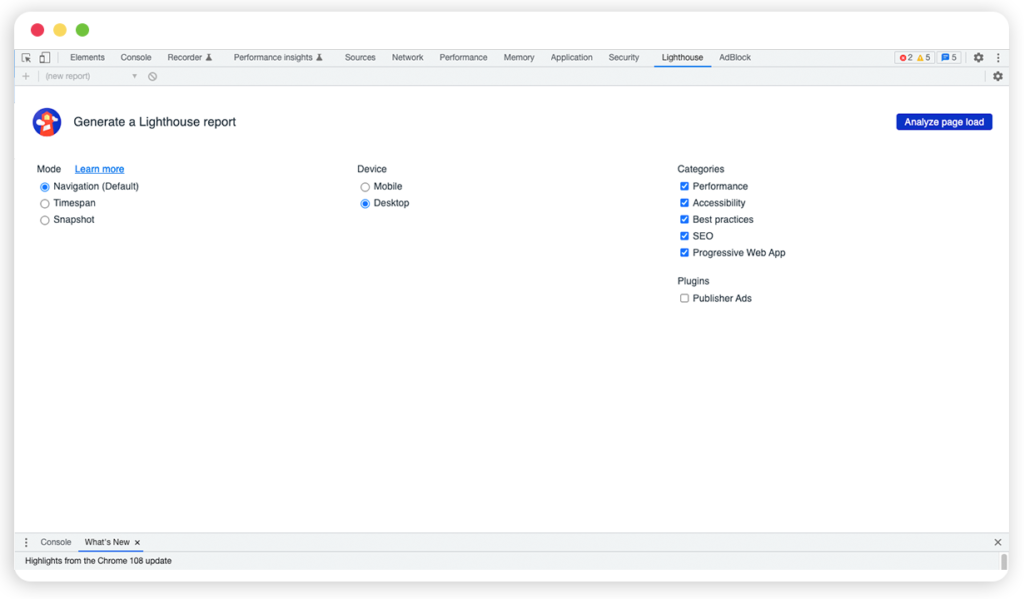
Step 4: Click on the Lighthouse tab.

Step 5: Make sure you enable all five categories (performance, accessibility, best practices, SEO, and progressive web apps) and click on Analyze page load.
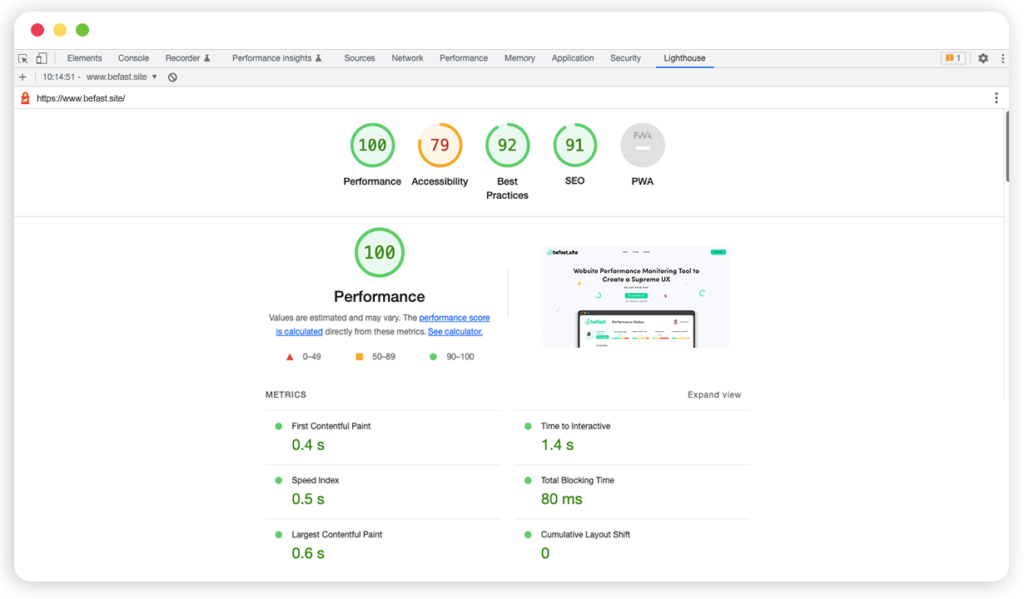
Step 6: You’ll get the audit reports. Click on each category to see the results.

How to run Lighthouse using web.dev
This is another option to quickly audit a site with Lighthouse without the need of installing a thing.
Step 1: Navigate to the web.dev
Step 2: Introduce the URL of the page you want to audit.
Step 3: Click on the Run Audit button
* Quick-start guide on using Lighthouse:
How to use Google Lighthouse with a Chrome Extension
Using the chrome extension from Lighthouse is another great option, especially if you plan to run regular audits.
Step 1: To use the extension you’ll again need to have the chrome browser on the desktop.
Step 2: Then go to the chrome web store to download the Lighthouse extension.
Step 3: Once the installation has finished, reset your browser. You’ll see a lighthouse symbol in the right upper corner of your address bar.
Step 4: Go to the web page you want to analyze and click on the lighthouse icon > Generate report.
How to run Lighthouse audits for multiple pages
Lighthouse is undoubtedly a powerful tool to run web page performance audits. However, it has the handicap that you can only analyze one URL at a time. Wouldn't it be great to get lighthouse insights for more pages at once? To that end, we recommend using a website speed testing tool like Befast where you can audit the speed of hundreds of pages all at once. Plus, it has a monitoring system that alerts you when any performance issue arises.
Optimize your website speed to maintain your Google rankings on top of the SERPs.